Before starting Edgemesh, I worked on Wall Street as a partner at Cantor Fitzgerald where I ran our High Frequency trading (HFT) group. That’s a business that is literally all about speed. In HFT, you are competing against other firms to make decisions and trade on information in microseconds. I was there for more than a decade and then I was ready to try something new—but I wanted to stay focused on speed. So in 2015, two colleagues Randy LeBeau and Eugene Rokhlin and I left to start a “web acceleration” company. At the time, I was on the board of a telecommunications company and I kept seeing fiber being purchased by Content Distribution Networks (CDNs) and cloud companies and thought—why doesn’t anyone improve the speed of a website by making the browser smarter? And really that was the start of Edgemesh, a client-side (meaning running in the browser), web-acceleration solution. Of course, it sounded good on paper but we didn’t have a product for more than a year. Turns out the answer to the question “why didn’t somebody think of this before?” is because “it’s really, really hard.” But by mid-2016, we launched Edgemesh 1.0 and we were off to the races. Edgemesh is now a two product company, both with the same goal: help customers deliver faster websites to their users automatically. Our initial product, Edgemesh Client, helps sites run faster by making the browser itself smarter about how to load and cache data. This is called client-side optimization, and for five years we’ve focused exclusively on that. Recently, we released Edgemesh Server, a complimentary offering that takes everything we’ve learned about web speed over the past half decade and brings that to the edge of the network. In many ways, Edgemesh Server helps websites load faster by making the CDN itself smarter about how to deliver and cache data for the site. The two products work side by side, giving customers acceleration both at the server side and on the client side, while simultaneously providing enterprise-grade, real user metrics to accurately measure your customer experiences. The vast majority of our customers are e-Commerce companies, folks running online stores generally in the direct-to-consumer market. We have a lot of beauty companies, apparel customers and even seed stores—we have a wide breadth of customer businesses on the platform. Of course, we also have media companies as customers like the San Francisco Chronicle, since faster site performance is important for any online business, but e-Commerce is where the speed impact is the most visceral. When you can take a customer’s shopping experience from, say, three seconds to two seconds, that might not sound like much—but the revenue and conversion rate impact is astounding. It’s not unheard of to see a 15% lift in conversion rate for the same website, selling the same product, with the same marketing—but just running faster. For five years now, we’ve been focusing on client-side optimization, basically making the website load faster by adding intelligent caching seamlessly into the browser. That works great, and it’s a single line of code any customer can add to their site—which is a big part of our design ethos: simple, no-code and automated optimizations. But over time, we’ve hit the limit of what we can do client-side. Ultimately, if the server itself is slow, there’s really only so much you can do. In a lot of ways this is what was driving customers to completely rebuild and re-platform their websites on headless style solutions. But building a new storefront from the ground up is a massive undertaking, both in terms of time and money. We kept seeing customer after customer either abandon headless deployments or worse yet, launch with quasi-functional stores. So a year ago, we set out to see if we could enable customers to keep their existing content management or e-Commerce platform, but deliver the same level of performance of modern headless sites without requiring any developer effort. That’s what Edgemesh Server really is; a smart edge solution that allows customers to keep everything they have working today, but we render their website directly from the edge—just like headless. It’s headless performance solution without the headache. It’s fully automated and takes about five minutes to set up, no developer needed. I think the core business KPIs remain largely the same. Conversion rate is still the north star of efficiency for e-Commerce. The average session value is still a critical metric that helps drive the bottom line, and of course, balancing these metrics with acquisition cost is still very much in the cross hairs of our customers. But we’re now seeing a focus on performance-based KPIs as well, especially as Google continues to push their Core Web Vitals to the front and center for CMOs. For many of our customers, even those with brick-and-mortar stores, their online store is their flagship store today. So we’re seeing shifts of budget from retail to digital and I think it’s true that we’ve seen ten years of e-Commerce adoption take place over these past 18 months. For CMOs now armed with more budget for e-Commerce, everyone is looking for an edge—and speed can be a silver bullet for an online store. We added intelligent pre-caching into the Edgemesh client in version 2.1, at the beginning of 2017. It’s a fairly simple idea, let the browser run ahead of the customer and “pre-download” content they are likely to request next. The way it works: The Edgemesh client gathers real user metrics for every page loaded by every user across every device. This gives us a lot of performance metrics and a detailed view into what assets (fonts, images, JavaScript etc) are being requested by visitors. This lets us know what assets are most likely to be requested, and how long they typically take to download. When you put those two pieces of information together, you can predict what users will likely need if they click another page and what the benefit is of downloading that for them in the background. So the Edgemesh client in the browser will wait until a page is fully loaded (say the homepage), and then while the customer is reading that page, it will run in the background and start pre-downloading or pre-caching those assets ahead of the customer. In essence, we make that next page load faster because we anticipated the user’s needs and downloaded some of the content before the user requested it—like a butler trying to stay one step ahead of you. The great thing is, this is all adaptive and done in real time—so there’s no need for cookies or any other device level tracking. We have customers who run flash sales sites that change a few times a day, and they still see 60-70% client-side cache hit rates. That means 60-70% of the page didn’t need to wait on the server to download the content, because at some point, we intelligently grabbed it and pre-cached it. I like bringing it back to user centric metrics, rather than just looking at an alphabet soup of measurements. It starts with the user asking “is this site working?” We have to remember that after someone clicks a link (say from a search engine), in those first few seconds the page will be blank. During that critical time, there’s no way for the customer to know if the site is down or just slow. Here, we really want to look at our server response times (Time to First Byte) and the First Paint time—which is how long until the first content is painted to that blank screen. A business really wants that to be under a second. If a business can give the customer some feedback that “yes this page is working,” that’s critical to lowering the abandonment rate. Once it’s working, the next question is “is it useful?”. What I mean here is, can the customer interact with the site? How long does it take until enough content has loaded that the customer can now scroll, click and shop on the website? The key metrics here are the Time to Interactive and the First Input Delay. These two metrics give you a good idea of how long it takes until a customer can start to get value from your website, and you really want that Time to Interactive to be under two and a half seconds. Of all the metrics available, Time to Interactive has the strongest correlation with conversion rate lifts. Once you have those two initial metric classes running at top speed, then you can dive deeper into things like the Cumulative Layout Shift which is really a user experience metric, and the Largest Contentful Paint which is often the hero image of the page. The nice thing about performance engineering is there are no shortage of metrics that can be gathered in the field. Today, we gather 29 metrics, and each one can tell us something about the customer experience and has some relationship back to a business level metric (like abandonment rate). The first thing is the old maxim that you can’t improve what you can’t measure. For performance, that means gathering real user metrics from real users who are interacting with your website. It’s amazing how often we see our customers looking at page speed tests, which are synthetic tests generated by a computer in a data center, to drive decisions. Those can be useful for development, but they are not reflective of your actual customer experiences. So Edgemesh gathers a full set of performance metrics for every page view. That’s a lot of data, billions of events per day now. We then break down each metric into the percentage of fast, average and slow experiences. We know what makes a fast Time to First Byte, so we bring that knowledge into the product so customers can get actionable insights without struggling through a ton of data. Customers can then quickly say things like “34% of our visitors are experiencing a slow server response time, let’s focus on that.” We also break this down by geography, device type and even by page. We then go a step further and aggregate all this data up into two top level scores: This gives our customers the ability to see across a wide range of metrics and if there is a problem. Just providing data to customers isn’t valuable; they need insight and expert analysis. For mobile customers, Edgemesh’s optimizations really shine. Edgemesh Server helps dramatically (~2x) decrease the amount of CPU required to load the page. Mobile devices are often underpowered—both from a CPU standpoint and a network standpoint. So the more data you can store on the device with Edgemesh Client, the less that device will have to wait on the network. And the more efficiently you can deliver that data (via Edgemesh Server), the less CPU will be used and the faster the page will load. We have a lot of machine learning woven throughout the products. When I was on Wall Street, that was my area of focus—using automated analysis on large streams of stock data to make real-time trading decisions. So I am drawn to automated models. On the client side, there’s a fair bit of machine learning behind the pre-cache engine where we are predicting the most valuable set of assets to pre-download. That engine runs in real time, so it can adapt to rapid changes in a customer’s site, the same way trading systems need to adapt to market events. We also use a lot of the techniques for stream processing, e.g., categorizing the metric stream in real time to identify changes in a site’s performance. We also use AI for operational advantages. A common mistake we see is folks using a simple average to summarize data. That doesn’t work in performance metrics, because the average of, say, a mobile experience and a desktop experience is a number in the middle that means nothing. Instead, you need to break the data down into a distribution, so you can identify outliers and home in on those events. To me, the best applications of machine learning are the ones you didn’t even realize were being used. From my perspective, those are really two separate functions. One is product-level support, meaning how we work with our clients to use our products. Our products are designed with simplicity of implementation and operation in mind. We don’t have any options or tuning parameters that we expose to customers, and instead we focus on making those parameters self adjust. This is great because it helps lower the support barrier for our product support team, as the products really are set-it-and-forget-it solutions. But the value the products deliver, and the depth of data they make available brings a different set of “support” opportunities. “Support” is in quotes because it blends support and consulting—and we’re very happy to be able to offer that at scale. Every Edgemesh customer can schedule a monthly data review with an Edgemesh engineer. During the one-hour session, we look at the customer’s Edgemesh data and sometimes other data sets like Google Analytics and/or other business KPI systems. This is a critical part of our company. As an example, we require our sales team to reach out to every account at least once quarterly to schedule a data review. We aren’t a VC-backed company, so we have to keep an eye on customer churn. We want customers for life and we’ve found that making sure we proactively and consistently offer that extra level of support makes all the difference. Well, we try all kinds of things. A big part of how we meet customers is driven by direct sales outreach and a fair amount of free content we make available on our blog. When we put money into marketing, we want that to pay dividends for a long period of time, so we really focus on content-based marketing. That said, we’re big fans of videos and like to try out fun angles all the time. My favorite is the one we made for Ryan Reynolds and the team at Aviation Gin. One evening I called Eugene, one of the other co-founders, and pitched him the idea to make a video for Ryan Reynolds (the owner of Aviation Gin) about how they had a “performance problem.” We then made a list of websites that had better performance, which included an Amish furniture company, BobRoss.com and a website run by Reynolds rival Huge Jackman. We got a tremendous amount of positive feedback on that video and a marketing agency who saw it became a great partner for introducing us to their clients. We always start at the client side, meaning from the browser, and work our way backward toward the server. We try to use the fact that the website gets delivered as the API … the website is the response we want. Then, we want to optimize that response, and cache that at the edge of the network. That’s effectively what Edgemesh Server is—a really really smart CDN tailored to your website. The advantage is that this approach allows us to work with lots of platforms at once. Shopify has a subtly different approach to cart actions than, say, Magento—but these are small platform differences. Where we spend most of our R&D time is on the actual optimizations. Right now, we’re deploying what we call SEO pre-rendering, which is where we server-side render your website for crawlers like Google. Then, in late September, we will open up automatic image optimization. Our internal roadmap is very full today with Edgemesh Server, which is such a great feeling. We love building solutions and we have an entirely new canvas to paint on now. The best AI or machine learning happens in the background—you don’t see it. It should take something that’s painful and make it simpler because of the automation it delivers, and that’s what I recommend focusing on. Does your AI automatically optimize product layouts and that increases conversion rates? That’s awesome. Just show some numbers for the before and after and wait for customers to ask “how does this work?” Another place where AI should be a second-order customer discussion is around pricing. Well implemented AI/ML systems should be an order of magnitude cheaper than “doing it manually.” This can (and should!) be a key driver of your economics and the economics you can offer to customers. Jake Loveless has had a twenty-year career of making technology go faster. From low latency trading systems on Wall Street to large-scale web platforms for the Department of Defense, Jake has helped propel software to new speed limits. Today, Jake runs Edgemesh, the global web acceleration company he co-founded with two partners in 2016. Edgemesh empowers ecommerce brands to deliver faster, more streamlined websites for the optimal user experience.Hi Jake, please tell us about your journey in the technology space. What inspired you to start Edgemesh?
What is Edgemesh? Which industries and markets are you currently operating in?
Tell us more about Edgemesh Server. How would this new product further consolidate your position in the industry?
Please explain how KPIs for headless commerce platforms have evolved for E-commerce Marketing teams in the last 12 months amid the pandemic.
Edgemesh is offering advanced ‘pre-cache’ technology to ecommerce players. Could you please explain the engine driving this technology? How would it work in the cookieless economy in the future?
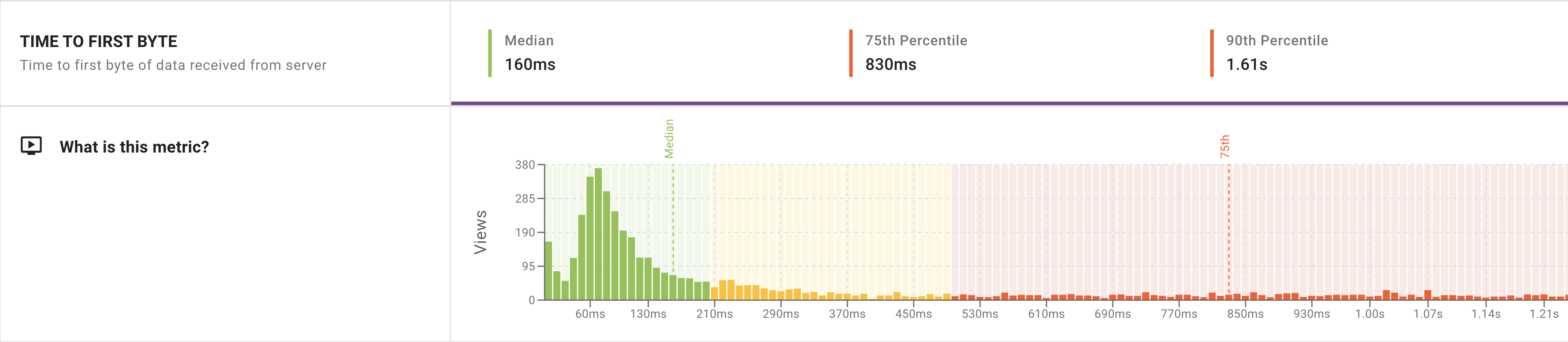
In website experience management, speed and ease qualify as top benchmarks to rank a site. What parameters should e-commerce stores focus on here, to build a world-class website?
How does Edgemesh enable e-commerce teams to manage and analyze these KPIs for a better user experience on the website? How does Edgemesh work for mobile websites?


How do you use AI and Machine Learning in your product development? Could you shed some light on your product’s AI capabilities?
IT support and customization of services are key to the adoption of any new technology. What kind of IT support do you offer to customers to ensure better customers experience and security on your platforms?
Please tell us about your most exciting digital marketing campaign. How did you plan it and what were the outcomes of this campaign?
Your Product development roadmap in conjunction with the likes of Magento, Cloudflare, Shopify, and WordPress – how does it all happen in your development lab at Edgemesh?
Secondly, please tell us what is the future of headless technology-based commerce? How do you sync with the developments in the CMS ecosystem in this regard to stay future-ready all the time?
Expert tip on how to grow an AI-focused Marketing Technology company:
Thanks for answering all our questions!
 At Edgemesh (@edgemeshinc), speed matters. Edgemesh is a global web acceleration company that empowers ecommerce brands to deliver faster, more streamlined websites for the optimal user experience. With just one line of code, Edgemesh’s AI-based platform enables ecommerce brands to accelerate their websites up to 50 percent, resulting in increased conversion rates of 20% or more. Customers include Lenovo, Peacock Alley, Mommy Makeup and more. The company is based in Laguna Beach, CA. For more information, please visit https://edgemesh.com/.
At Edgemesh (@edgemeshinc), speed matters. Edgemesh is a global web acceleration company that empowers ecommerce brands to deliver faster, more streamlined websites for the optimal user experience. With just one line of code, Edgemesh’s AI-based platform enables ecommerce brands to accelerate their websites up to 50 percent, resulting in increased conversion rates of 20% or more. Customers include Lenovo, Peacock Alley, Mommy Makeup and more. The company is based in Laguna Beach, CA. For more information, please visit https://edgemesh.com/.
MarTech Interview with Jake Loveless, CEO, Edgemesh






