Bastian Grimm
Director Organic Search, Peak Ace
The much-awaited UnGagged conference is to be held in London from 11-13 June, 2018. Designed to uncover some of the biggest and most profitable opportunities in digital marketing, UnGagged features a host of speakers and experts who would give the latest on SEO and how to leverage it to boost your business. We spoke to Bastian Grimm, Director, Organic Search, Peak Ace to figure out the latest trends in mobile SEO and search.
Html code here! Replace this with any non empty text and that's it.
Could you tell us about your journey at Peak Ace?
I am the CEO and Director Organic Search at Peak Ace where I am overseeing SEO as well as Performance Content Marketing. Peak Ace is an international Performance Marketing agency based in Berlin, Germany. With more than 100 employees, we implement campaigns in over 20 languages at native speaker level and are among the fastest-growing technology companies in Germany. I started in software deployment back in the day and ended up online in 1999. I was building websites at the time and at some point, got annoyed about not having any visitors on those. Which was kind of my first touch point with search and actually SEO as well. I worked as an affiliate, moved in-house (among other things I worked for a company called Jamba/Jamster which sold mobile phone ringtones then; good old times!), went freelance again and now am heading Peak Ace AG.
How should brands prepare for Google’s Mobile-First Index? What strategy did Peak Ace adopt to prepare for this?
I’ve been talking about MFI for quite a while now; in fact, I just recently did a webinar together with DeepCrawl which has lots of information on the topic in general (recap is over here). I think the most important thing is to fully understand which setup you’re using (e.g. m. vs www, responsive or dynamic serving) and what the individual pros and cons of each setup are. Google has stated repeatedly that they’re not going to let you drop out of their results if you only have a desktop site for example – so no need to panic. But, say you are using a traditional mobile subdomain, you’d want to make sure that all relevant info is available on that m-subdomain as well. I’m not only talking about content per-se; also, often tags (e.g. canonical, hreflang), indexation directives or schema.org markup are missing. For responsive sites, that’s usually easier since it is the same code base. Whatever you choose or have, content and markup parity is crucial. If you want to implement some of the routines we use for testing, make sure to check this presentation.
What are the three key metrics that you believe marketers should track to measure the success of an SEO campaign?
Ultimately, it comes down to what’s most important for the individual business, I guess. Say it’s an ad-driven portal, then page views resulting from organic would be a solid metric, assisted by secondary metrics such as visits per session from organic. If you’re an online shop you certainly wouldn’t care about page views but rather about revenue, again based on your organic traffic – depending on the model, it can also be important to differentiate between new and existing registrations (say for subscription businesses).
I think it’s safe to say that only tracking rankings, search visibility or the amount of links is not sufficient anymore. Those can certainly be assisting metrics, but you should definitely make sure to tie them with real-world business metrics.
Register Now Use Promo Code – itech10 (for a 10% discount)
What advice do you have for companies that seek to increase their critical rendering path optimization?
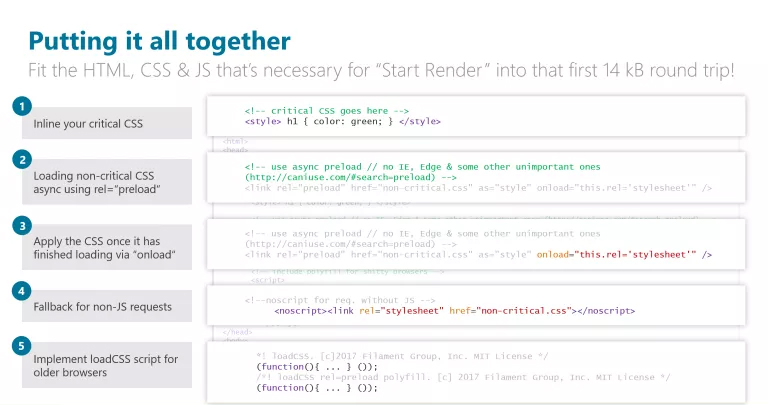
One of the most powerful concepts in web performance optimization is taking special care of your “critical rendering path”. Essentially, this is commonly referred to as the initial view (which is critical for any user since it’s the section of the website they see on their screen straight away), followed by all contents below the fold (which is not critical as you’d have to scroll down to see it). Thus, making the initial view load very fast directly implicates the perceived performance of your website. To do so, you need to remove as many render blocking elements as possible (such as JavaScript or CSS). Otherwise, the browser will have to wait for each of those files to come back before continuing the render.

To speed up your CSS delivery as much as you can, I’d recommend to:
- Audit, clean (de-duplication, get rid of unused styles, etc.), and afterwards split your CSS into two parts: one for the “initial view” and the rest of the CSS for “below the fold”.
- Use Critical (which is free) to help identify as well as generate the critical, required CSS info.
- Inline the previously generated CSS for the initial view (yes, inline!).
- Use rel=“preload“ and “loadCSS” to asynchronously load below the fold/site-wide CSS (a “noscript” tag will provide fall back for clients without JavaScript enabled).
By the way, there is a good reason why Google is inlining their entire CSS (on their search result pages): it’s way faster than making HTTP requests!
What are the three main takeaways that you think attendees will get from your talk at Ungagged London?
Same as last year, it’ll be a pretty wild ride through loads of things I’ve seen in SEO/search during the last twelve months – and based on this I’ll be trying to do some guesswork on what I think is coming up next. E.g., among the big topics last year, were my thoughts on a new SERP layout on mobile. Well, it wasn’t entirely spot on when I stated that we’d see almost only swiping in the future – but also not too far off; ditto for full HTTPs as well as performance for mobile sites being more important than ever. I don’t want to give too much away, but I’ll be sharing some really, really cool tech SEO stuff again – keynote-style, of course! ?
Thanks for chatting with us, Bastian.
Stay tuned for more insights on marketing technologies. To participate in our Tech Bytes program, email us at news@martechseries-67ee47.ingress-bonde.easywp.com
Register Now Use Promo Code – itech10 (for a 10% discount)












Comments are closed.